目次
4. 画面と機能について
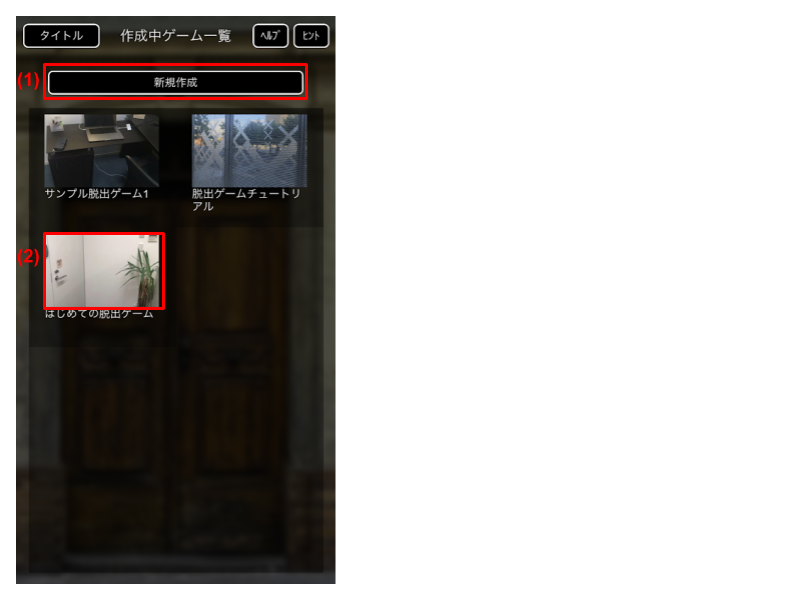
1. 作成中ゲーム一覧
作成したゲームの一覧画面です。自分が作成したゲームとサンプル2作品が一覧表示されています。

- 作成する場合は「新規作成」ボタンをタップします。
- 作成したゲームを削除する場合は当該ゲームの画像を長押しします。
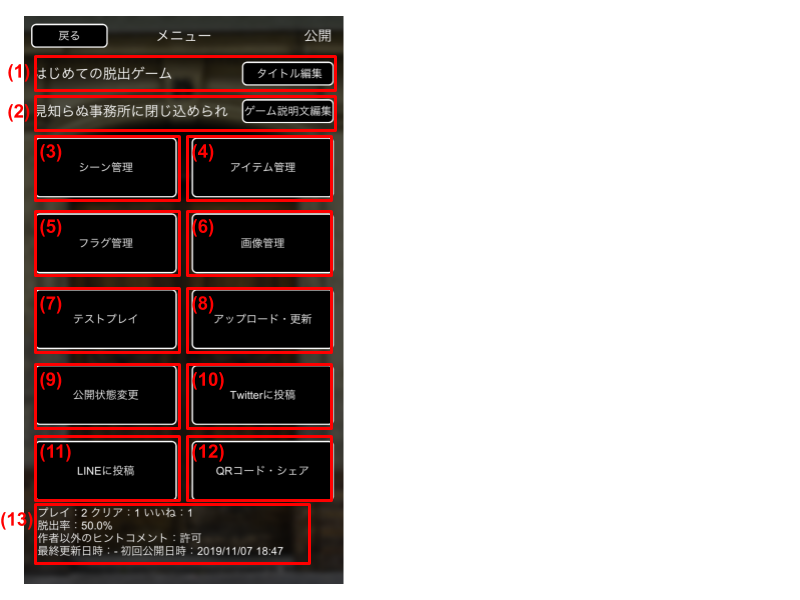
2. メニュー
ゲーム作成に関するメインメニューの画面です。

- タイトル(ゲーム名称)を編集します。
- ゲームに関する説明文を編集します。説明文はゲームの紹介画面で表示されます。
- シーン管理画面に遷移します。
- アイテム管理画面に遷移します。
- フラグ管理画面に遷移します。
- 画像管理画面に遷移します。
- 作成中のゲームをテストプレイして確認することができます。テストプレイを完了(クリア画面に到達)しないと、ゲームを公開することができません。
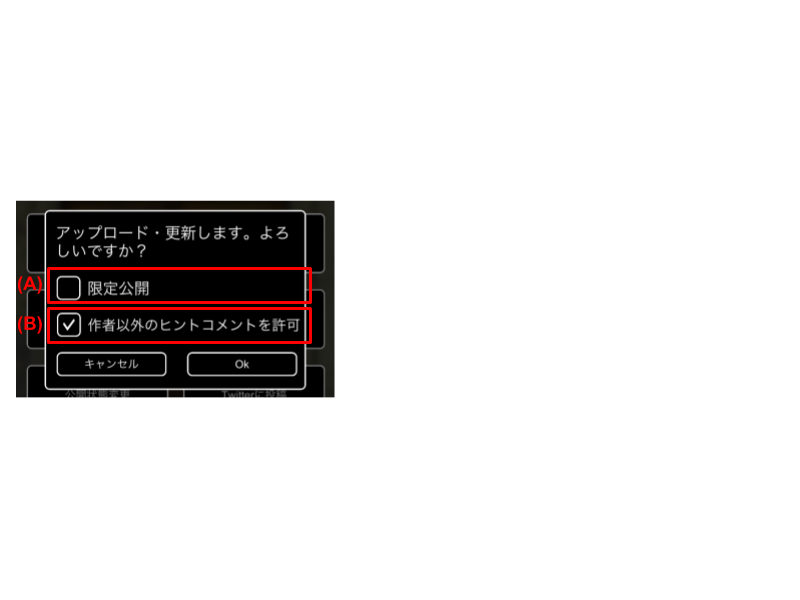
- 作成したゲームを(初回)アップロード、または更新した内容を上書きするためにアップロードします。以下のダイアログが表示されます。

(A)アップロード時に限定公開を指定することができます。
(B)ゲームの紹介画面に表示される「作者以外のヒントコメント」の設定です。 - ゲームの公開状態を変更します。公開状態(用語の解説>公開状態)は画面右上に表示されています。
- Twitterにゲーム名とURLを投稿することができます。
- LINEにゲーム名とURLを投稿することができます。
- 作成したゲームをWebで表示するためのQRコードを表示します。
- プレイ数、クリア数、いいね数、脱出率、作者以外のヒントコメント、最終更新日時、初回公開日時が表示されます。
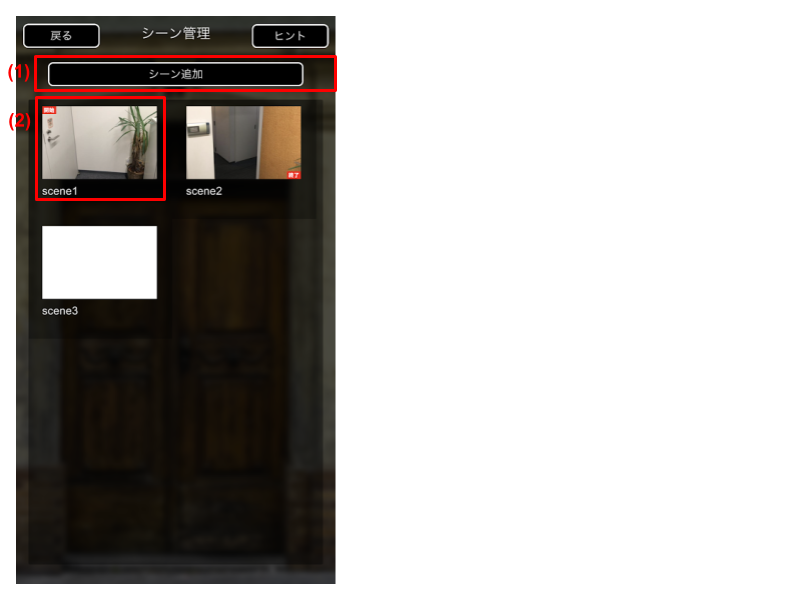
3. シーン管理
シーンの一覧、管理画面です。

- 「シーン追加」ボタンをタップすると新規のシーンが追加され、シーン編集画面へ遷移します。
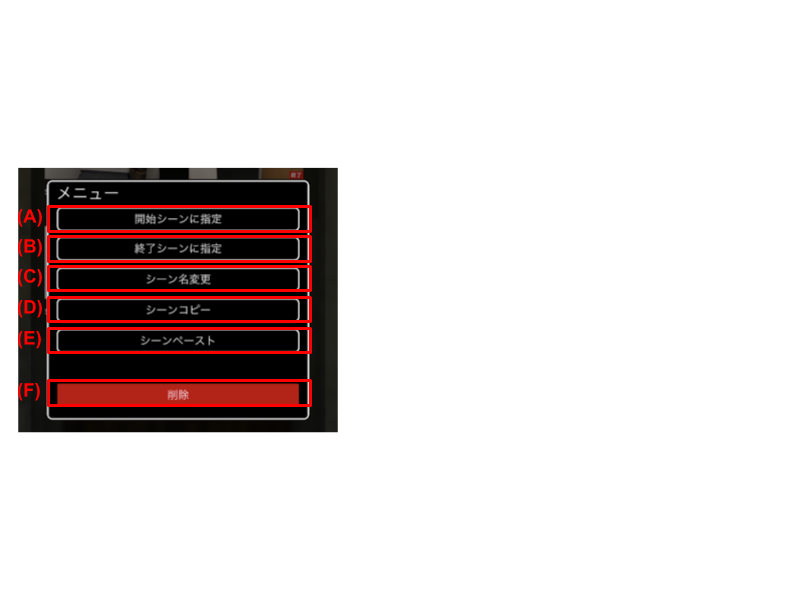
- シーンの画像を長押しすると以下のメニューが表示されます。

(A)開始シーンに指定することができます。ゲームは開始シーンから始まります。
(B)終了シーンに指定することができます。ゲームは終了シーンに到達するとクリアになります。終了シーンを長押しした場合は「終了シーンを解除」ボタンが表示されます。
(C)シーン名を変更することができます。
(D)シーンに含まれる背景画像、部品画像、イベントがすべてコピーされます。
(E)(D)でコピーしたシーンがペーストされます。(D)でコピーしたシーンに含まれる背景画像、部品画像、イベントがすべて上書きでペーストされて、戻せませんのでご注意ください。新規にシーンを作成してペーストするのがおすすめです。
また、シーンのコピーとペーストは同一ゲーム内、また、異なるゲーム間でもコピーとペーストが可能です。
(F)シーンを削除します。当該シーンが他のシーンやイベントから移動先に指定されている場合は削除できません。移動の指定を解除してから削除を実施してください。
 開始シーンの背景画像が、新着やゲーム一覧、ゲーム情報のサムネイル画像として利用されます。
開始シーンの背景画像が、新着やゲーム一覧、ゲーム情報のサムネイル画像として利用されます。
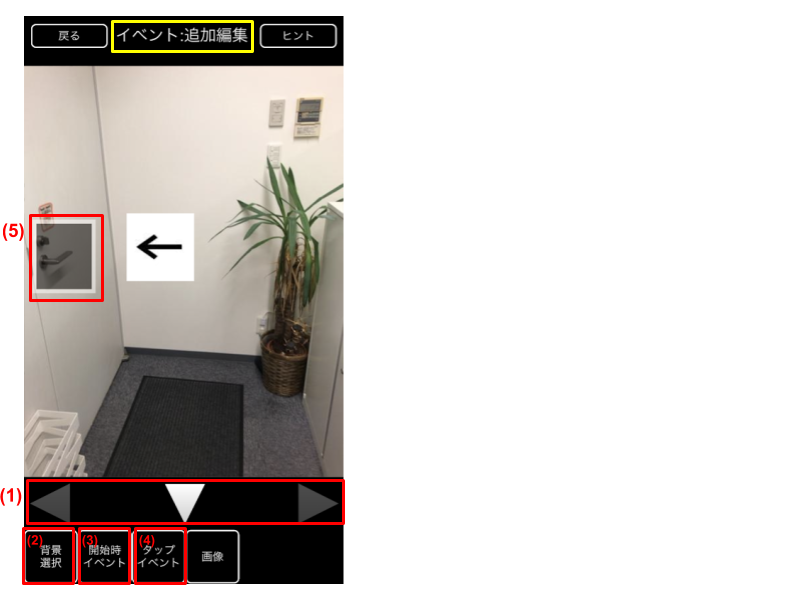
4. シーン編集
シーンに対して、開始時イベント、タップイベント、背景画像、部品画像、移動ボタンを設定する画面です。
「イベント:追加編集」選択中の状態

- 三角形の移動ボタンをタップすると、シーン選択画面が表示されます。プレイ時にこのシーンを表示中に移動ボタンをタップして遷移する、移動先のシーンを指定することができます。
- シーンの背景画像を指定するための画像選択画面が表示されます。背景画像はスマホのカメラで撮影するか、または端末内画像(iOSのカメラロールやAndroidのギャラリーなどの画像選択画面が表示されます)から予め用意した画像や写真を選択して読み込みます。
 スマホから取り込まれた背景画像は450x579pxに変換されます。縦横いずれかの短い方を基準にしてサイズを合わせて、はみ出た部分については切り取られます。
スマホから取り込まれた背景画像は450x579pxに変換されます。縦横いずれかの短い方を基準にしてサイズを合わせて、はみ出た部分については切り取られます。
- シーンの開始時イベント編集画面が表示されます。開始時イベントはシーンの表示直後に毎回実行されます。初期化の処理や、フラグの状態によって部品画像の表示状態を切り替えたり、シーンやストーリーに関する説明のメッセージ表示を行うなど用途に応じて利用してください。
- タップイベントに関する操作を行う際にタップします。タップすると「イベント:追加編集」→「イベント:拡大縮小」→「イベント:移動」の順に切り替わります。現在の状態は画面上部中央(黄枠)に表示されます。
- (4)で切り替えた状態により以下の操作が行なえます。
イベント:追加編集
白枠内をタップするとタップイベント編集画面が表示されます。タップイベントはゲームのプレイ時に白枠内をタップすると実行されます。プレイ時にはタップイベントの白枠は表示されません。
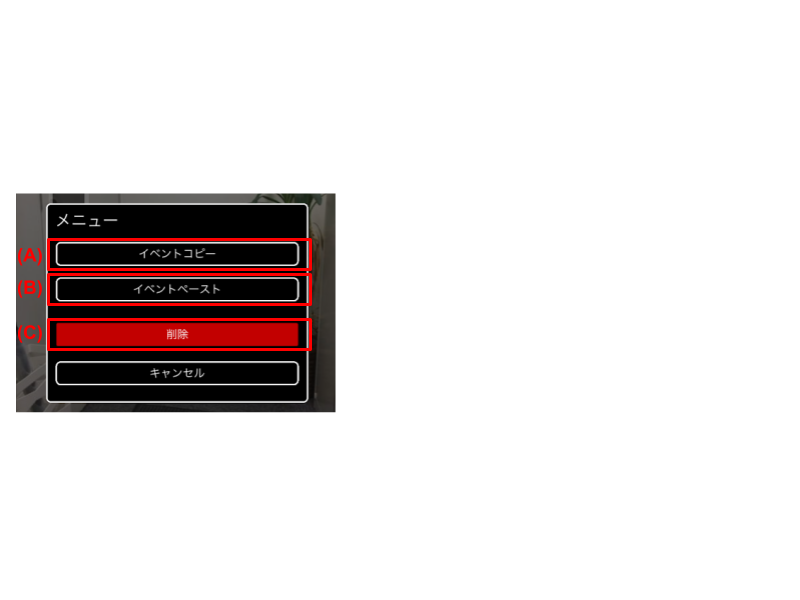
長押しすると以下のタップイベントに関する操作メニューが表示されます。
 (A)タップイベントがイベント、サイズを含めてコピーされます。
(A)タップイベントがイベント、サイズを含めてコピーされます。
(B)(A)でコピーしたタップイベントがペーストされます。(A)でコピーしたイベント、サイズがすべて上書きでペーストされて、戻せませんのでご注意ください。新規にタップイベントを作成してペーストするのがおすすめです。
また、タップイベントのコピーとペーストは同一ゲーム内、また、異なるゲーム間でもコピーとペーストが可能です。
(C)タップイベントを削除します。
イベント:拡大縮小
白枠をタップしてドラッグすると枠の大きさや形を変更できます。
イベント:移動
白枠内をドラッグするとタップイベント枠の位置を移動することができます。
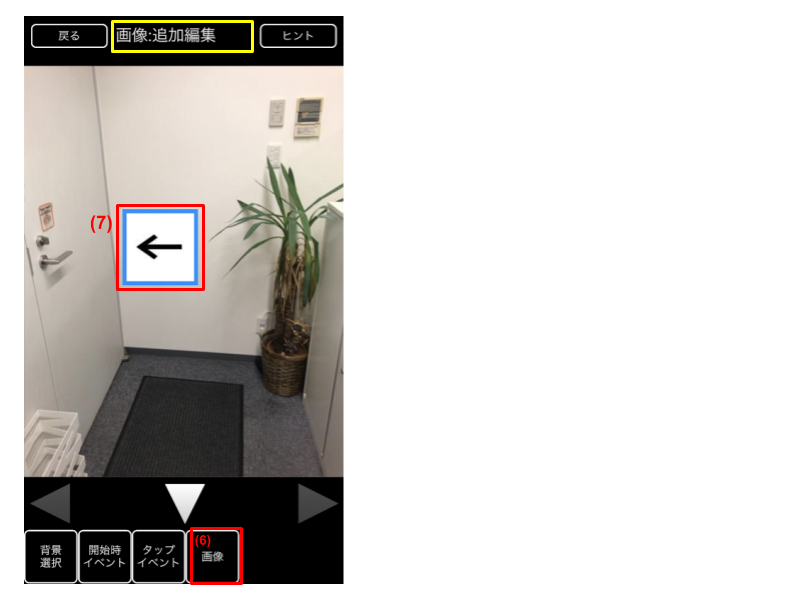
「画像:追加編集」選択中の状態

- 部品画像に関する操作を行う際にタップします。タップすると「画像:追加編集」→「画像:拡大縮小」→「画像:移動」の順に切り替わります。現在の状態は画面上部中央(黄枠)に表示されます。
- (6)で切り替えた状態により以下の操作が行なえます。
画像:追加編集
青枠内をタップすると画像選択画面が表示されます。
部品画像はスマホのカメラで撮影するか、または端末内画像(iOSのカメラロールやAndroidのギャラリーなどの画像選択画面が表示されます)から予め用意した画像や写真、英数字/カナ/記号のデフォルト部品画像を選択して読み込みます。
部品画像にはPNG画像(透過も利用可能)、JPEG画像を利用することができます。
プレイ時には部品画像の青枠は表示されません。
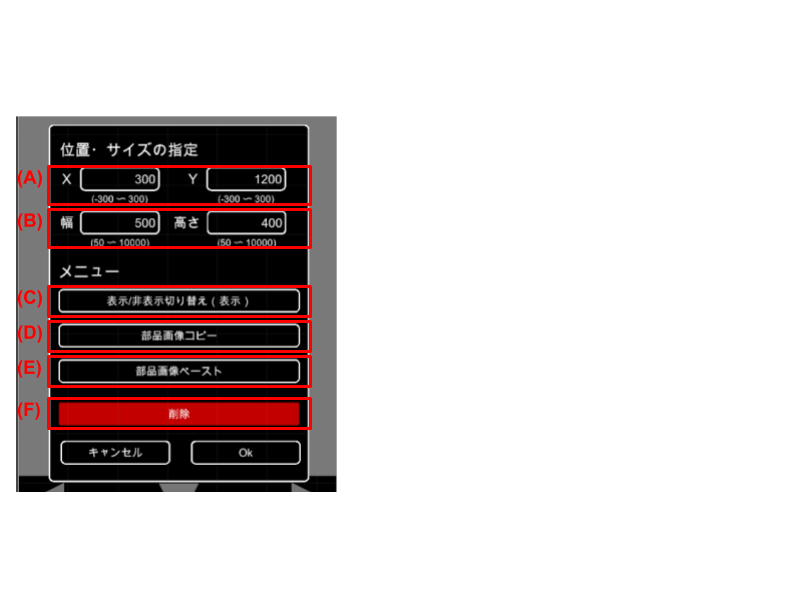
長押しすると以下の部品画像に関する操作メニューが表示されます。 (A)部品画像のX座標(横軸、画面左端からの位置)、Y座標(縦軸、画面上端からの位置)を表示、入力して指定することができます。白枠の下部は最小値と最大値です。
(A)部品画像のX座標(横軸、画面左端からの位置)、Y座標(縦軸、画面上端からの位置)を表示、入力して指定することができます。白枠の下部は最小値と最大値です。
(B)部品画像の幅と高さを表示、入力して指定することができます。白枠の下部は最小値と最大値です。
(C)部品画像の表示状態(表示/非表示)を切り替えることができます。非表示状態の場合、シーン編集画面では表示されていますが、プレイ時には表示されません。
(D)部品画像が画像の指定、位置、サイズを含めてコピーされます。
(E)(D)でコピーした部品画像がペーストされます。(D)でコピーした画像の指定、位置、サイズがすべて上書きでペーストされて、戻せませんのでご注意ください。新規に部品画像を作成してペーストするのがおすすめです。 また、部品画像のコピーとペーストは同一ゲーム内、また、異なるゲーム間でもコピーとペーストが可能です。
(F)部品画像を削除します。
画像:拡大縮小
青枠をタップしてドラッグすると部品画像の大きさや形を変更できます。
画像:移動
青枠内をドラッグすると部品画像枠の位置を移動することができます。
5. イベント編集
シーン開始時イベント、タップイベント、アイテムのタップイベントを設定する画面です。
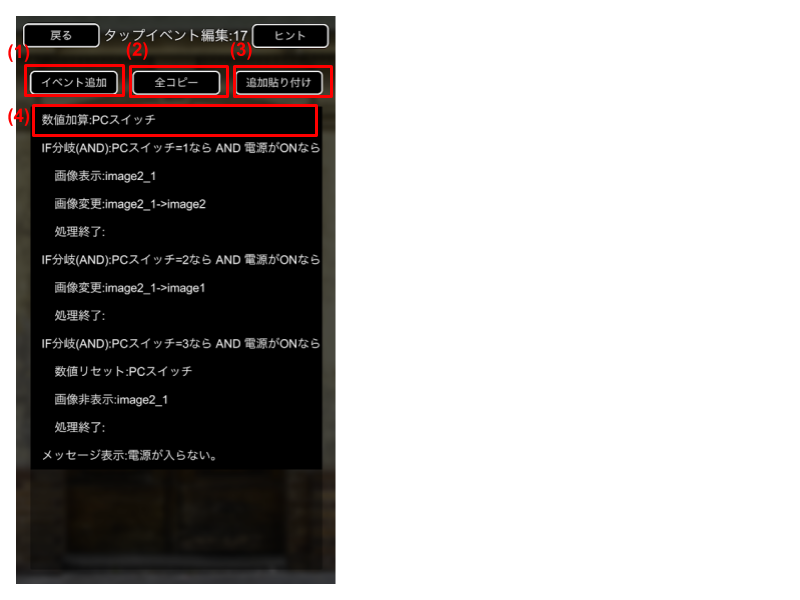
イベント未選択の状態

- 追加するイベントを指定するためのイベント選択画面が表示されます。追加を指定したイベントは一番下の行に追加されます。
- このイベントに含まれる、イベントがすべてコピーされます。
- (2)でコピーしたイベントが一番下の行以下に追加されます。
また、イベントの全コピーとペーストは同一ゲーム内、また、異なるゲーム間でもコピーとペーストが可能です。
全コピーしたイベントの内容によっては、ペーストができない場合があります。 - 追加したイベントの内容が表示されています。タップすると「イベント選択中の状態」の画面表示に変更になります。
個々のイベントを長押しするとイベントの削除確認ダイアログが表示されて、削除を行うことができます。
イベントの並び替えはできません。
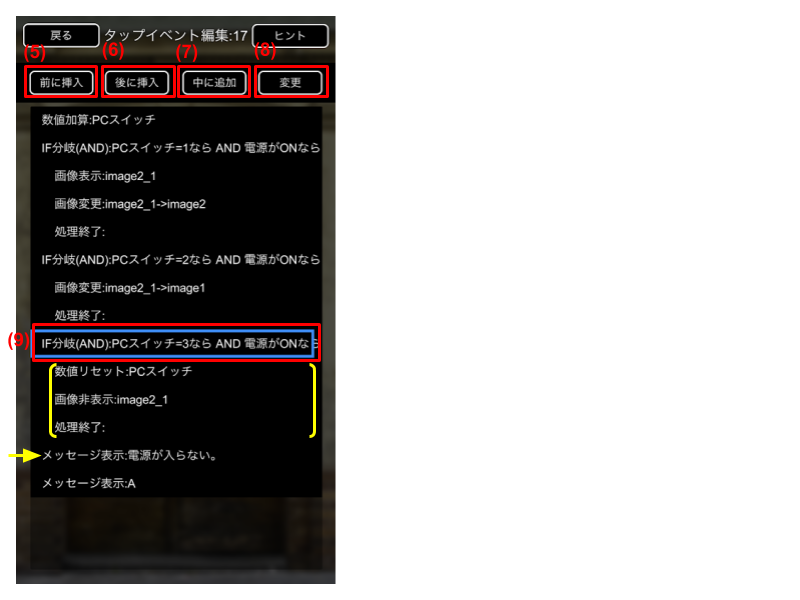
イベント選択中の状態
- 追加するイベントを指定するためのイベント選択画面が表示されます。(9)で選択している行の前の行にイベントが追加されます。
- 追加するイベントを指定するためのイベント選択画面が表示されます。(9)で選択している行の後ろの行にイベントが追加されます。選択している行がIF分岐の場合はIF分岐のブロック(黄色いカッコ)の下(黄色い矢印の位置)に追加されます。
- 追加するイベントを指定するためのイベント選択画面が表示されます。IF分岐の行を選択している場合のみ有効になります。IF分岐のブロック(黄色いカッコ)の一番下にイベントが追加されます。
- 選択している行のイベントに関する設定内容を変更するための画面が表示されます。
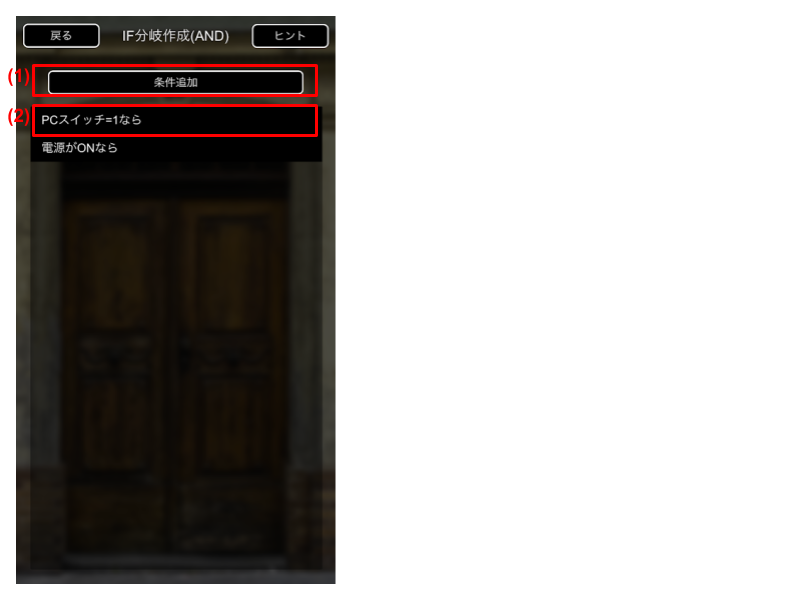
6. IF分岐条件編集
IF分岐(AND/OR)の条件を設定する画面です。
IF分岐(AND)は、複数の条件が全て当てはまるかどうか判定して、当てはまる場合にブロック内のイベントを実行します。
IF分岐(OR)は、複数の条件のいずれかが当てはまるかどうか判定して、当てはまる場合にブロック内のイベントを実行します。
条件が1つの場合は、IF分岐(AND)とIF分岐(OR)は同一の動作になります。

- 条件の指定ダイアログが表示されます。条件はフラグまたはアイテムのいずれかのタイプを選択します。条件指定のダイアログについては後述します。
- 選択した条件の指定ダイアログが表示されます。当該の条件を長押しすると削除確認のダイアログが表示されて、削除を行うことができます。
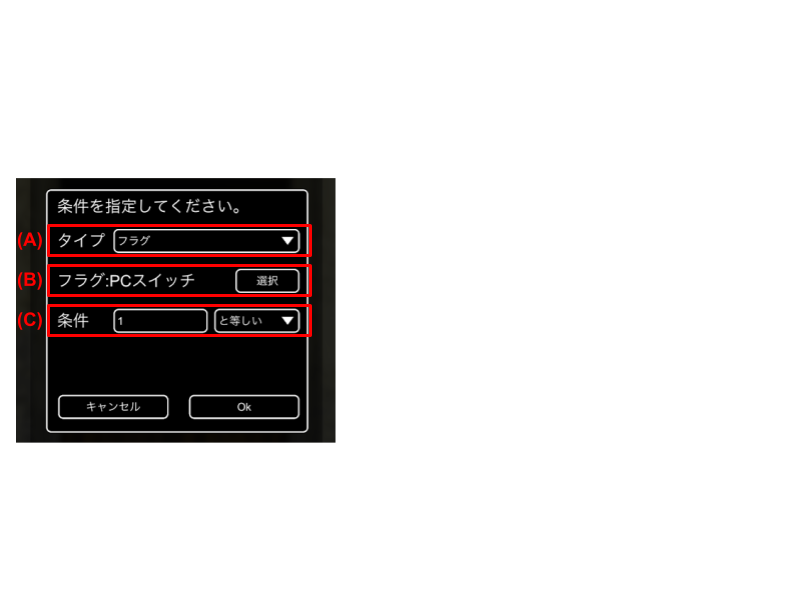
「フラグ」タイプを選択した条件指定ダイアログ
 (A)フラグ、アイテムのいずれかのタイプを選択します。フラグを選択した状態です。
(A)フラグ、アイテムのいずれかのタイプを選択します。フラグを選択した状態です。
(B)条件の判定に利用するフラグが表示されています。「選択」ボタンを押すとフラグ選択画面が表示されます。フラグには、フラグ(ON/OFF)、数値フラグ(0,1,2,3…のような整数)、文字列フラグ(日本語やアルファベットなど)のいずれかを指定します。
(C)フラグに対する判定条件を指定します。フラグの種類により以下のように指定可能な判定条件が異なります。
フラグ
「ON/OFF」のいずれか
数値フラグ
数値と「と等しい/以上/以下」のいずれか
文字列フラグ
指定文字列(と一致するかどうか)
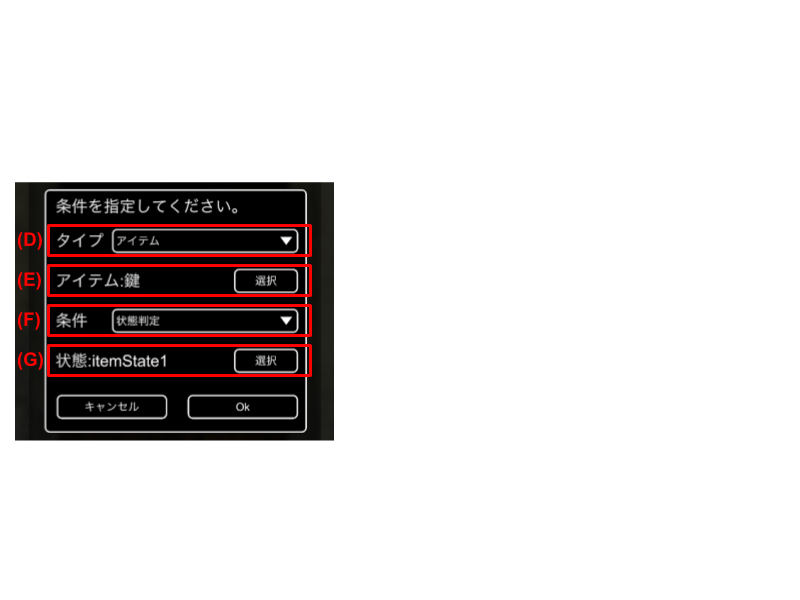
「アイテム」タイプを選択した条件指定ダイアログ
 (D)「フラグ」「アイテム」のいずれかのタイプを選択します。アイテムを選択した状態です。
(D)「フラグ」「アイテム」のいずれかのタイプを選択します。アイテムを選択した状態です。
(E)条件の判定に利用するアイテムが表示されています。「選択」ボタンを押すとアイテム選択画面が表示されます。
(F)アイテムに対する判定条件を指定します。「使っている」「持っている」「状態判定」のいずれかを選択します。
(G)(F)が「状態判定」の場合のみ表示されます。「選択」ボタンを押すとアイテム状態選択画面が表示されます。
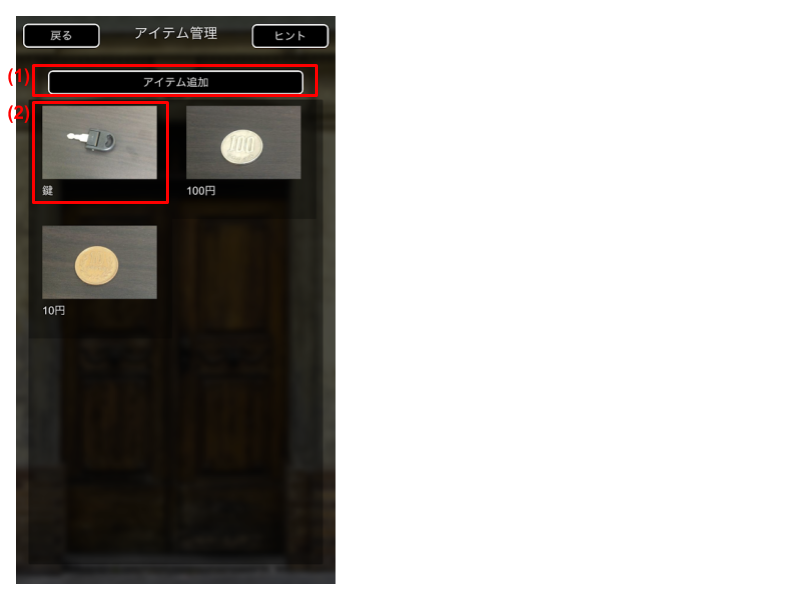
7. アイテム管理
アイテムの一覧、管理画面です。

- 「アイテム追加」をタップすると新規のアイテムが追加され、アイテム編集画面へ遷移します。
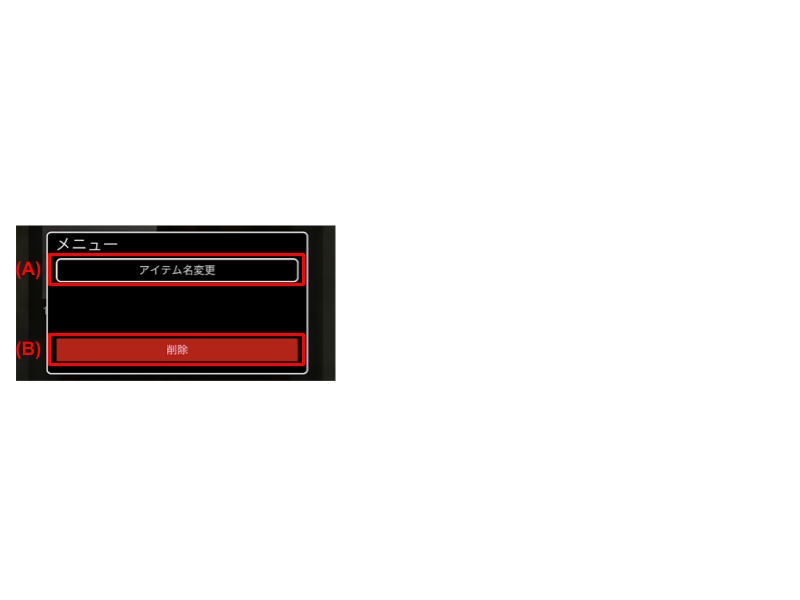
- アイテムの画像を長押しすると以下のメニューが表示されます。

(A)アイテム名を変更することができます。
(B)アイテムを削除します。当該アイテムがイベント内でアイテム取得/削除で指定されている場合は削除できません。アイテムの指定を解除してから削除を実施してください。
8. アイテム編集
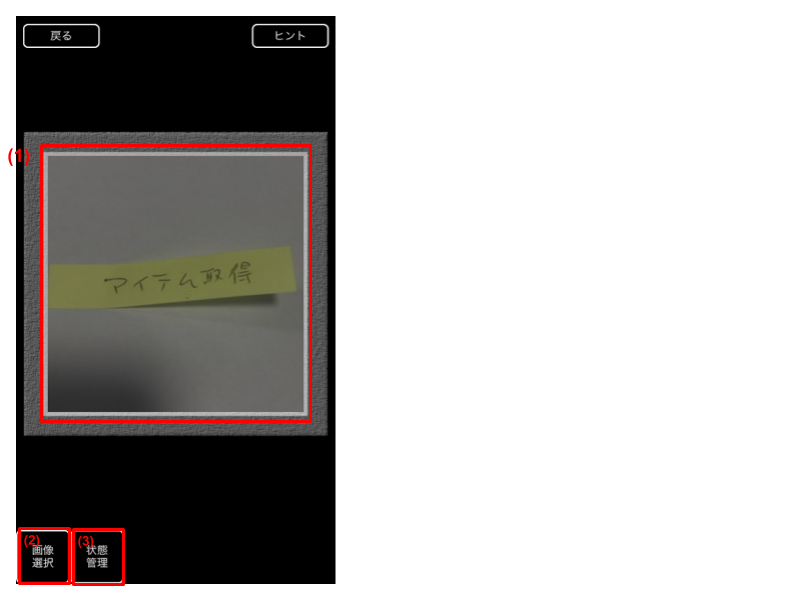
アイテムに対して、画像の指定、タップイベント、アイテム状態を設定する画面です。

- アイテム画像をタップするとタップイベントが追加されて、タップイベント編集画面に遷移します。長押しするとタップイベント削除確認のダイアログが表示されて、タップイベントの削除を行うことができます。
- アイテムの画像を指定するための画像選択画面が表示されます。アイテム画像はスマホのカメラで撮影するか、または端末内画像(iOSのカメラロールやAndroidのギャラリーなどの画像選択画面が表示されます)から予め用意した画像や写真を選択して読み込みます。
 スマホから取り込まれたアイテム画像は360x360pxに変換されます。縦横いずれかの短い方を基準にしてサイズを合わせて、はみ出た部分については切り取られます。
スマホから取り込まれたアイテム画像は360x360pxに変換されます。縦横いずれかの短い方を基準にしてサイズを合わせて、はみ出た部分については切り取られます。
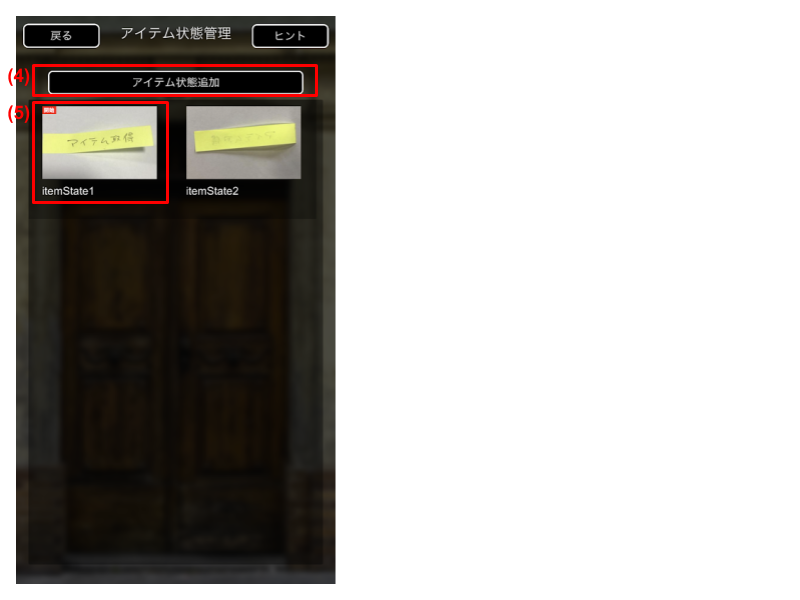
- アイテム状態を管理するための以下の画面が表示されます。
アイテムは複数の状態を切り替えることができます。状態ごとにアイテムの画像とタップイベントを変更できます。IF分岐イベントではアイテム状態によって条件判定をすることができます。

- 「アイテム状態追加」をタップすると新規のアイテム状態が追加され、アイテム編集画面へ遷移します。
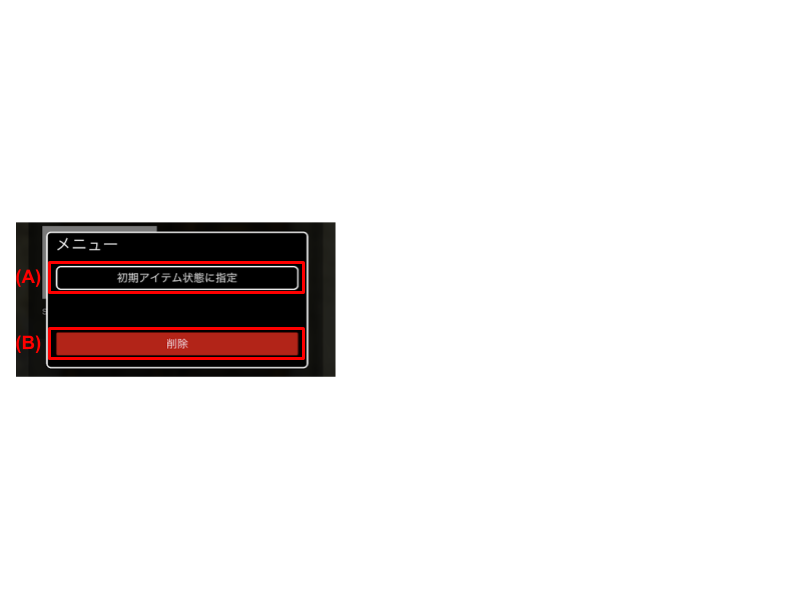
- アイテムの画像を長押しすると以下のメニューが表示されます。
 (A)当該の状態をアイテムの初期状態(アイテム取得イベントで取得時の状態)に指定することができます。
(A)当該の状態をアイテムの初期状態(アイテム取得イベントで取得時の状態)に指定することができます。
(B)アイテム状態を削除します。当該アイテム状態が初期アイテムに指定されている場合は削除できません。初期アイテムの指定を解除してから削除を実施してください。
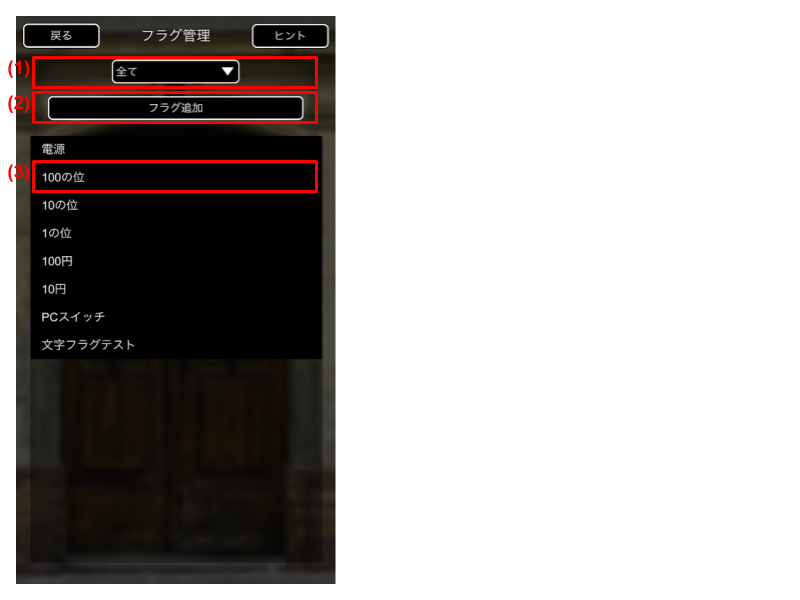
9. フラグ管理
フラグの一覧、管理画面です。

- 表示するフラグの種類(フラグ/数値/文字列)を選択することができます。フラグはIF分岐(AND/OR)の条件やメッセージ・フラグ表示イベントで利用します。フラグに対する操作については「イベントについて」を参照してください。フラグの詳細についてはこちらを参照。
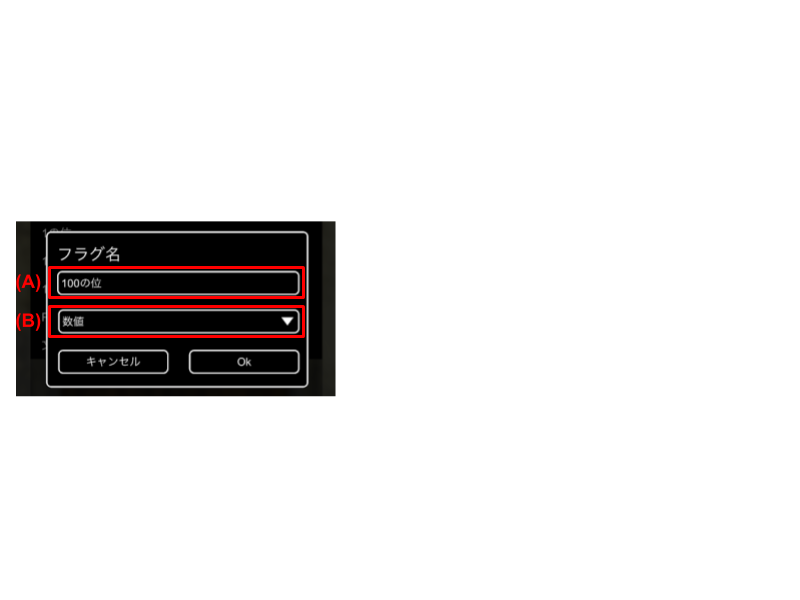
- 追加するフラグを指定するため以下のフラグ編集ダイアログが表示されます。
 (A)フラグの名称を指定します。
(A)フラグの名称を指定します。
(B)フラグの種類を選択します。
- 追加したフラグが表示されています。個々のフラグをタップすると上記のフラグ編集ダイアログが表示されます。 個々のフラグを長押しするとフラグの削除確認ダイアログが表示されて、削除を行うことができます。
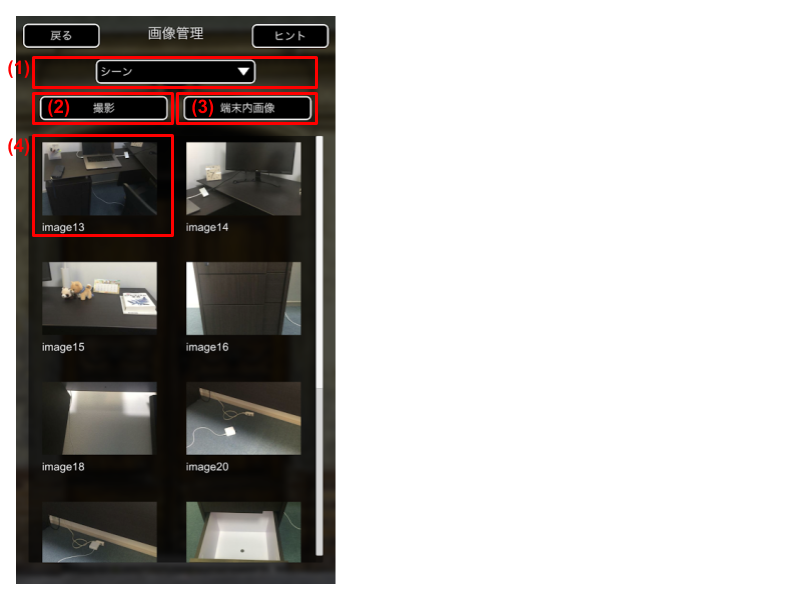
10. 画像管理
画像の一覧、管理画面です。

- 表示する画像の種類(シーン背景/シーン部品/アイテム)を選択することができます。
- カメラを起動して写真を撮影することができます。撮影した写真は(1)で選択されている画像として追加されます。
- 画像選択画面が表示されます。端末内画像(iOSのカメラロールやAndroidのギャラリーなどの画像選択画面)から予め用意した画像や写真を選択して読み込みます。 また、以下のサイトで脱出ゲームメーカーでの利用にぴったりなシーン背景、家具などの画像についてふらぐらむOFFさんが画像を公開されていますのでご参照ください。
◇脱出ゲームで使うのにちょうどよい素材サイト◇
サイト管理人 ふらぐらむOFF さん
http://escape-material.sakura.ne.jp/top01.html
素材紹介01
作者: ふらぐらむOFF さん
https://dasshutsu.games/game/-LyiyegnmlITC0Ie5IbD
- 追加した画像と画像名が表示されています。
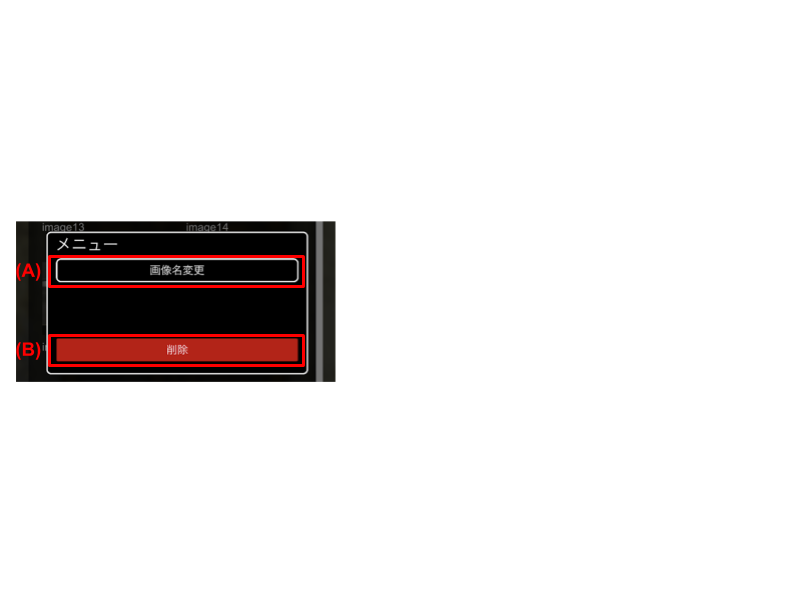
個々の画像を長押しすると以下のメニューが表示されます。 (A)画像名を変更することができます。
(A)画像名を変更することができます。
(B)画像を削除します。当該画像がシーン背景/シーン部品/アイテム画像に指定されている場合は削除できません。画像の指定を解除してから削除を実施してください。
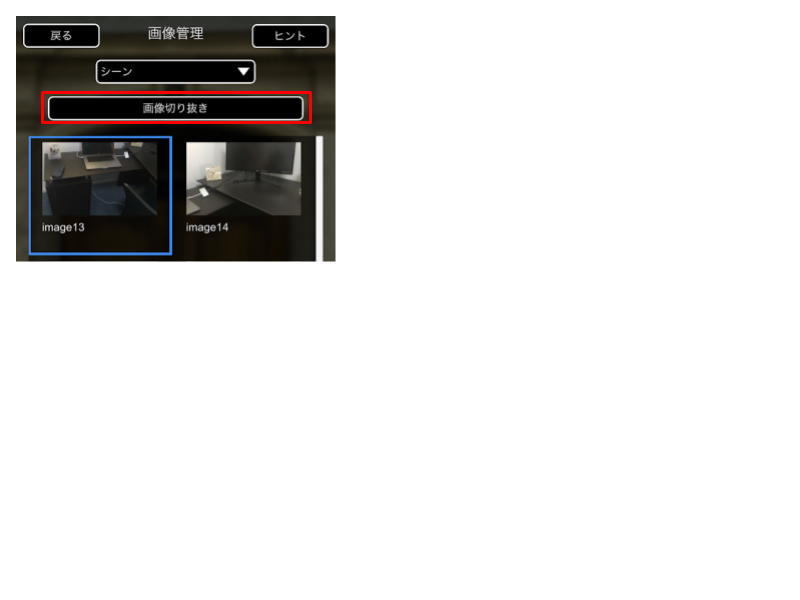
また、(1)で「シーン背景」を選択時に、個々の画像をタップすると以下のような表示になり、「画像切り抜き」をタップすると以下のシーン背景画像切り抜き画面に遷移します。画像切り抜きは、シーン背景画像にカメラ撮影した画像を利用する場合で同一レイアウトで状態(モノのあり/なし、扉の開/閉など)を変えて撮影して、シーン背景画像にとりこみ差分の部分を切り抜く場合に利用できます。 シーン背景画像切り抜き画面
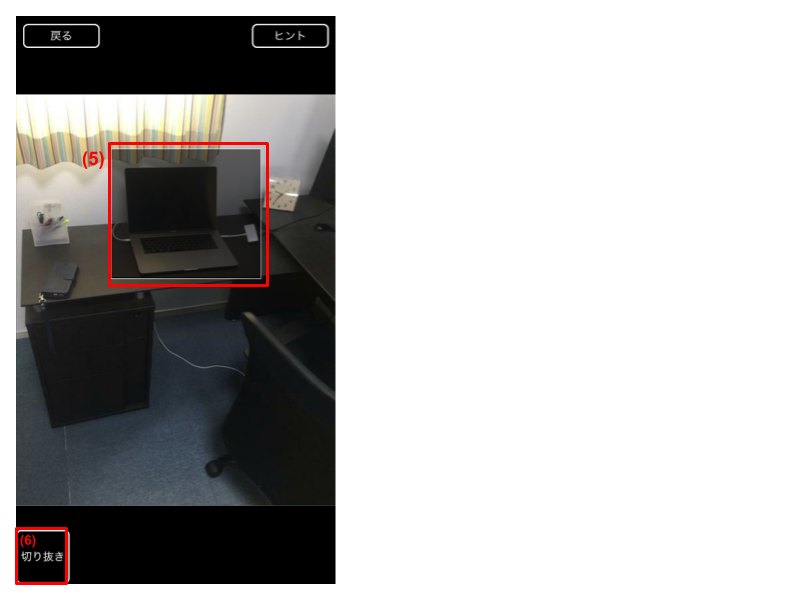
シーン背景画像切り抜き画面

- 枠線を上下左右にドラッグして、画像を切り抜く範囲を指定することができます。
- (5)で指定した範囲で画像切り抜きを実施します。切り抜いた画像はシーン部品画像に保存されます。